Samtidig som andelen av netthandel stadig øker, endres vanene til kundene. De blir mer kravstore. De blir mer bevisste. Og de bruker nye medier. Det er ikke lenge siden 60- og 70-åringer knapt nok hadde en mobiltelefon. I dag sitter de med nesa begravd i en smarttelefon. Med den største selvfølgelighet ruller de seg gjennom nyhetene og taster beskjeder til venner og kjente – og til nettbutikker.
De gjør det kanskje ikke like raskt som en fjortis. Men se, der taster bestefar og bestemor, og de representerer kjøpekrefter som aldri før. Og de er et godt eksempel på hva som skjer: Mer netthandel, mer fleksibilitet og mer mobilitet.

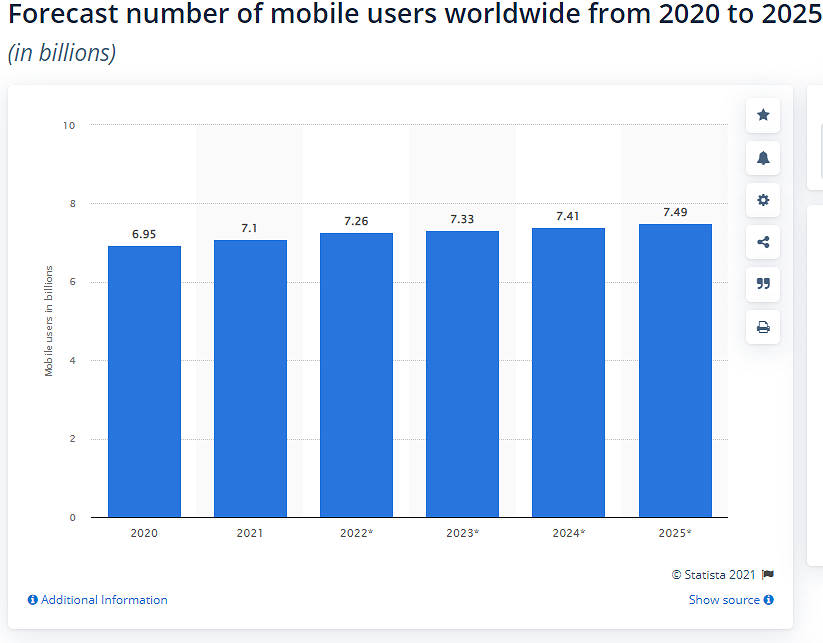
Kilde: https://www.statista.com/statistics/218984/number-of-global-mobile-users-since-2010/
Som vi ser, har den største veksten innen mobilbrukere allerede skjedd, selv om økningen fremdeles er stabil. Det som er viktigere, er at en stadig større andel er smarttelefoner, og at bruken av dem blir stadig mer avansert. Telefonen overtar etter laptopene, som tidligere overtok etter stasjonære pc-er. Det finnes knapt noen data-transaksjon som du nå ikke kan foreta på en smarttelefon.
Dette vet naturligvis alle som utvikler nettsider, og de legger til rette for at det kan skje mest mulig sømløst og knirkefritt.
Optimer nettstedet ditt
Dermed vet «alle» at mobilversjoner av nettbutikken er viktig. Men alle er kanskje ikke helt bevisst på hvorfor. I 2018 introduserte Google en egenskap som samlet søkeresultater basert på Mobile Forst-indeksen. Dette betyr at trafikken og rangeringen til nettstedet også vil avhenge av hvorvidt sidene er optimert for alle brukere, uansett hvilket utstyr de bruker. Her får mobil-optimerte nettsteder flere visninger ved søk, dels fordi over halvparten av alle Google-søk gjøres med mobil.
Google vurderer mange parametere når de sjekker «mobil-vennligheten»: At elementer du kan klikke på ikke står for tett, at innholdet ikke er bredere enn skjermen, og om siden responderer raskt. Skal et nettsted kunne kalles «mobilvennlig», bør den omfatte RWD og PWA. Selv om RWD kan se ut til å være veldig lik et mobilt nettsted, finnes det noen forskjeller som vi kommer tilbake til.
Å lage et mobilvennlig nettsted trenger ikke å være vrient. Det viktigste er å ha en intuitiv layout som er enkel å forstå, og lar brukeren enkelt finne det de leter etter. Kjøpsprosessen må naturligvis fungere knirkefritt, for eksempel med «kjøp nå»-knapper. Nedlastningshastigheten er veldig viktig ved mobilbruk, og avgjør ofte om brukeren blir eller drar. Og, som alltid: Visuell presentasjon av produkter er ekstremt viktig.
Responsive Web Design (RWD)
RWD gjør at innholdet og grafikken justerer seg til skjermoppløsningen, slik at nettlesingen alltid er komfortabel uansett maskinvare. I tillegg gjør tilpasning av skjermen også tilgangen enklere – flytende lister (for eksempel en matmeny), justering av klikkbare flater så det er lett å bruke en finger, justering av fontstørrelse og avstand mellom avsnitt. Små detaljer gjør store ting med brukeropplevelsen, og påvirker sterkt at brukeren blir, og kommer tilbake igjen.
Dette er forskjellen mellom at mobilt og et responsivt nettsted
Et mobilt nettsted er en slanket versjon av et nettsted for pc, og medfører at store elementer som grafikk og animasjoner er fjernet. Dermed inneholder et mobilt nettsted bare spesifikke elementer som kan være interessante for brukeren. Et RWD-nettsted har samme URL, mens et mobilt må ha en annen nettadresse, og har dårligere søkemotor-optimering.
Avhengig av hva vi ønsker å vise og selge, må du velge enten mobil eller RWD. Krever produktene detaljert grafikk, er RWD best. Dersom funksjonalitet er viktigere enn presentasjon, kan du velge et mobilt nettsted som er enklere og uten store filer, og dermed vil laste raskere.
Progressiv Web App (PWA)
Hensikten med PWA er å øke kvaliteten på nettstedet så det støttes av alle operativsystemer. PWA lar en bruker via smarttelefon se sider i offline-modus. Når brukeren går inn på den mobile versjonen, vil siden oppfordre brukeren til å legge denne siden til på telefonen, noe som vil sette i gang installasjoner. Denne løsningen kan forbedre mobil-opplevelsen, og fordelene kan oppsummeres slik:
- raskere nedlastning
- jobber i bakgrunnen og i offline-modus
- bruk av lokalisering eller kamera
PWA gir raskere respons ved e-handel, og et mer brukervennlig grensesnitt. Nettbutikker kan dermed øke aktiviteten ved å komme med påminnelser etc., og gjøre opplevelsen mer positiv.
Konklusjon? Gjør det
Googles Mobile First påvirker kjøpetrendene på sider som er responsive eller har en mobilversjon. Optimering for mobil maskinvare er ikke bare noe ekstra, men er nå en forutsetning for å henge med. Responsive nettsteder gir mer synlighet under søk, og bedre merkekjennskap.
Med en smarttelefon finner du produktet og informasjon om det på et blunk, når og hvor som helst.
Og nevnte vi impulskjøp? Det har aldri vært enklere og mer fristende!


