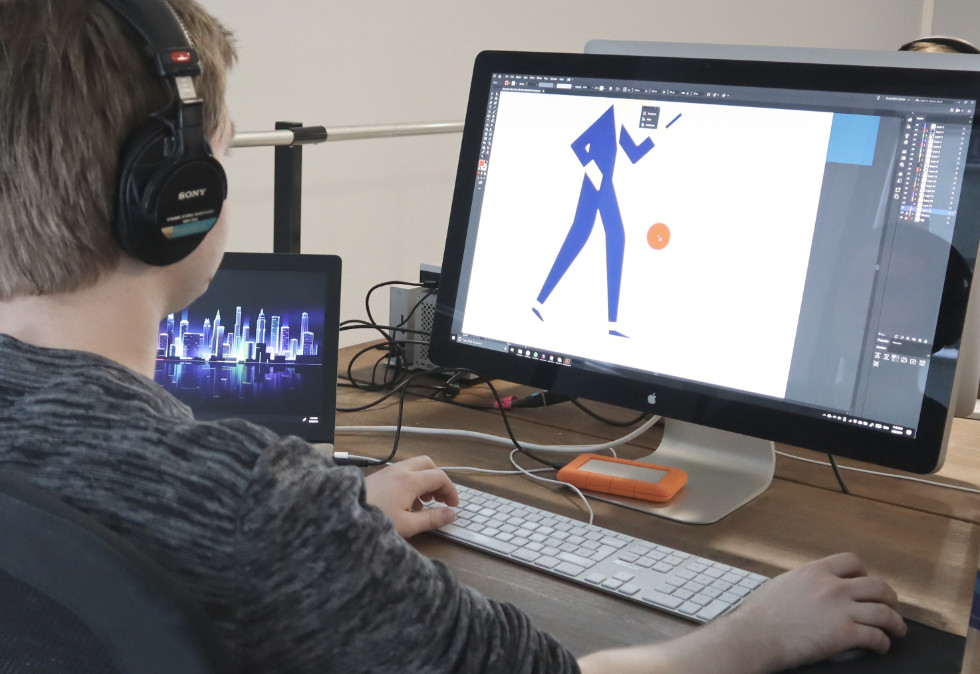
Eksempel hentet fra Arlind Aliu.
Grensene mellom web, grafisk og video blir stadig mer hvisket ut. Vi er midt i en utvikling som er i ferd med å utfordre hvordan markedsførere og kreatører blir nødt til å tenke rundt innholdsproduksjon. Før var det klare grenser for hvor og hvordan ulikt innhold kunne plasseres, og noen vil kanskje fortsatt tenke at virkeligheten er slik:
-
Video må spilles av i en videoavspiller
-
Bilder er statiske filer på en nettside
-
Koding er for web og apputvikling
Dette er i ferd med å bli en fjern virkelighet. I dag kan nærmest alt være i bevegelse, og det er ikke bare trender i endring, men også teknologien bak:
-
LottieFiles gjør om animasjoner til kode som kan muliggjøre animasjoner på nettsider i formater som kan skaleres uendelig, og endres helt uten å åpne en programvare (vektoriserte filer)
-
Mikroanimasjon og bevegelige elementer gir liv til det som før var forbundet med statisk innhold på nettsider og i apper.
-
Bilder og illustrasjoner blir gjort levende gjennom at de endrer seg og oppfører seg ulikt basert på brukernes adferd.
-
Videoer spiller av automatisk, uten lyd og i flere lag i dybden slik at de ikke lenger er i en avspiller, men en del av en bakgrunn eller en integrert del av designet.
Og det mest interessante av alt er at alt dette skjer på en måte som kan gjøre det vanskelig å skille de fra hverandre. Videobruk i markedsføringen er viktig, men det er ikke lenger lett å si om de bevegelsene du ser på nettside eller i en app er en videofil, en kode, en animert vektor, fotografier eller en kombinasjon.
Og spiller dette egentlig noen rolle så lenge brukeropplevelsen og inntrykket det skaper av merkevaren er riktig? Det er nettopp i merkevarebygging og brukeropplevelse at disse mulighetene er interessante.
Hva er mikroanimasjoner?
Mikroanimasjoner er små animerte bevegelser på nettsider, i programvarer og på andre digitale flater. De animasjonene du kanskje ikke legger merke til ved første øyekast, men som likevel påvirker din totalopplevelse av en merkevare, tjeneste eller produkt. Likt som animerte forklaringsvideoer gjør det kundereisen litt enklere for forbrukere. Dette gir en tankeløs gjennomgang hvor du kan hjelpe brukeren å gå i riktig retning og nærmere mot en konvertering.
En mikroanimasjon kan være loading ikonet, animerte logoikoner og andre profilelementer.

Her er et eksempel på Mailchimp som bruker animasjoner som en del av brukeropplevelsen i sin nettbaserte programvare for e-postmarkedsføring. Denne animasjonen dukker opp når du har opprettet en ny e-post kampanje og trykket “send”. Slike animasjoner støtter opp under den lekne profilen til Mailchimp og virker som en liten belønning for brukeren som har investert sin tid til kampanjen som endelig er i mål.
Gi liv til bedriftens profil og design
Enkelte merkevarer går enda lenger i sitt bevisste fokus på bruk av video og bevegelser i sin profil. Stadig flere lager sine helt egne motion guidelines – et sett av regler for hvordan bevegelser og animasjon skal brukes i alle deler av bedriftens profilering. Med andre ord, en designmanual og animert grafikkpakke som tar for seg bevegelig innhold.
Uber har sammensatt 9 ulike elementer som utgjør deres motion guidelines. Her får en svar på spørsmål som:
-
Hvor raske skal bevegelsene være?
-
Skal de være myke eller harde?
-
Skal de oppleves organiske eller digitale?
-
Hvilke fargekoder skal brukes?
-
Hvilke illustrasjoner er tilgjengelige?
Alle slike spørsmål kan være besvart i retningslinjene, slik at alle er samstemte om merkevarens fremtoning. Retningslinjene bidrar til en konsekvent bruk av bevegelig innhold og kontroll over hvordan din merkevare fremstår på tvers av alle flater.
Gjenbruk animert innhold og spar kostnader
De fleste bedrifter i dag bruker video i sin kommunikasjon og enda flere planlegger å gjøre det i tiden fremover. Har du tenkt over hvor ofte du betaler for å lage det samme innholdet på nytt? Enten det er animasjonsvideoer, webinarer, reklamevideoer, casefilmer eller videoer til nettsiden vil det ofte være noen bevegelige deler som med fordel kan gjenbrukes:
-
En logoanimasjon
-
Bevegelige profil-elementer
-
Supring (animerte tekster og titler på personene i en video eller webinar)
-
Start og sluttplakater
Ikke bare vil det spare deg for tid og penger i den enkelte produksjonen, men slike retningslinjer vil også spare mye tid for nye leverandører som skal jobbe med innholdsproduksjon til din merkevare, enten det er web, tekst, foto eller video.
Ta kontakt med oss hvis du ønsker at vi skal hjelpe deg med å utvikle retningslinjer for bevegelig innhold og lage animerte grafikkpakker som dere kan bruke i deres kommunikasjon.