Sent i 2020 kom Google med en av sine viktigste annonseringer på lang tid. Snart ville det komme en oppdatering med stor innvirkning på rangeringen i søkeresultater. Oppdateringen var først planlagt å tre i kraft fra mai, men ble senere utsatt til juni. Nå er vi her, og oppdateringen rulles i disse dager gradvis ut. I denne artikkelen ønsker vi å svare på hvordan endringene kan påvirke din virksomhets synlighet på nett, hvorfor man bør ta det på alvor, og hva man kan gjøre for å bruke dette til sin fordel.
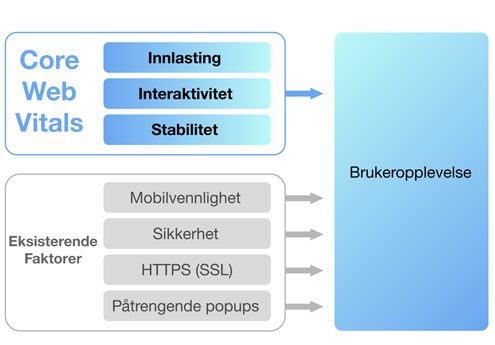
Selv om Google gjør kontinuerlige endringer på algoritmene bak søkeresultater, er det ikke like ofte de går ut offentlig og forteller spesifikt om endringer. Essensen av oppdateringen som nå skjer handler om endrede kriterier for hvordan nettsteder måles, som igjen har innvirkning på hvor høyt i søkeresultater din nettside vil rangere. Oppdateringen har fått samlebetegnelsen Core Web Vitals (CWV), og inneholder tre nye faktorer som inngår i det Google fra før har kalt page experience, eller brukeropplevelse på godt norsk.

Hva er Core Web Vitals?
Mens de siste oppdateringene oftest har dreid seg om kvaliteten på innhold og lenker, er det nå den tekniske brukeropplevelsen Google vil til verks. Med dette har de presentert tre nye faktorer: Largest Contentful Paint (LCP), First Input Delay (FID) og Cumulative Layout Shift (CLS). Det kan høres ut som kryptiske termer og akronymer, men har en logisk tanke bak seg:
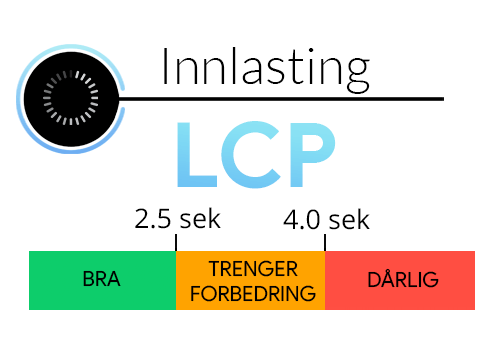
Innlasting: Largest Contentful Paint (LCP)

Denne faktoren dreier seg om hastighet på innlasting av nettstedet. Konkret måles tiden det tar fra siden starter å laste til hovedinnholdet er ferdig nedlastet. “Hovedinnholdet” er litt diffus her, ettersom det helt nøyaktig er det største synlige elementet som måles (inkludert bilder/video), men grunntanken er at brukeren skal få presentert dette innholdet så fort som mulig.
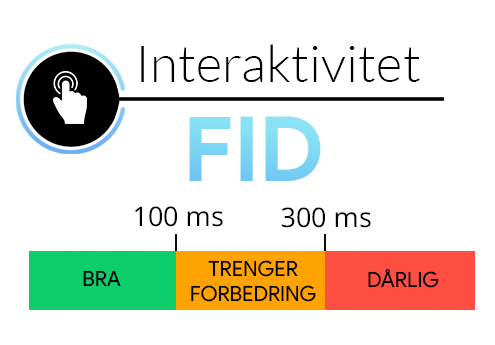
Interaktivitet: First Input Delay (FID)

FID måler tiden fra brukeren interagerer med siden til nettleseren tar imot denne interaksjonen. Dersom det tar for lang tid vil man trykke, sveipe eller på annen måte interagere med siden uten at noe skjer før siden svarer – altså en “input delay”.
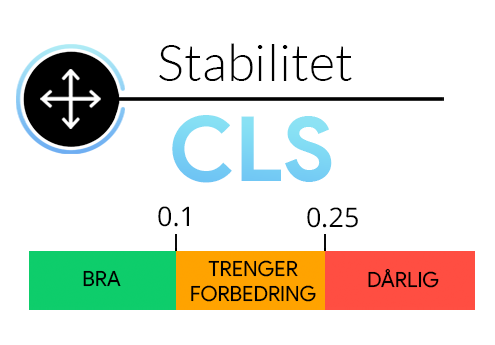
Visuell stabilitet: Cumulative Layout Shift (CLS)

Visuell stabilitet, som går under Google’s CLS-score, omhandler elementer på siden som beveger på seg visuelt. Dette er knyttet til dårlig brukeropplevelse ved at elementer flytter seg under innlasting, noe som kan føre til at man prøve å trykke på en link, bilde eller melding rett før elementet har flyttet seg og man ender opp med å trykke feil.
Formålet er at ved å optimalisere disse punktene, skal brukerne få en bedre opplevelse av å besøke nettstedet, og at denne opplevelsen skal reflekteres i hvilke søkeresultater Google ønsker å liste høyt i søkeresultater.
Hva vil det si for deg?
For deg som ønsker å være synlig på internett – enten du har et nettsted, nettbutikk eller blogg, blir det nå enda viktigere å legge vekt på den tekniske brukeropplevelsen.
Dette er noe som burde være prioritert allerede, ettersom det i tillegg til å nå bli en direkte faktor for rangering i søkeresultatene også kan ha andre positive effekter – for eksempel færre irritasjonsmomenter for brukeren som gjør nettsiden mer konverteringsvennlig, det er tross alt en grunn til at Google tar tak i dette! Dessverre ser vi samtidig at mange har behov for optimalisering på dette området. Med økt fokus på “eye candy” ofte via bilder og video, faller mange for fristelsen å prioritere det visuelle på bekostning av den tekniske brukeropplevelsen. Det gamle ordtaket at et bilde sier mer enn tusen ord – og en video sier mer enn en million, er kanskje korrekt, men hjelper lite dersom mottakeren aldri ventet på at bildet eller videoen skulle bli ferdig lastet inn.
Hva bør du gjøre?
Så hva bør du gjøre dersom du ønsker å beholde din synlighet i søkemotoren, eller kanskje til og med bruke anledningen til å øke synligheten? Først og fremst bør du finne ut hvordan ditt nettsted ligger an. Dette kan gjøres på enkeltsider via Googles egne verktøy, men bør helst gjennomføres på alle viktige sider på nettstedet (mer om vår tilnærming under). Du bør så identifisere mulige problemer knyttet opp mot de tre ulike faktorene og kravene, slik sett i illustrasjonene ovenfor. På bakgrunn av dette bør det gjøres målrettede tiltak for å forbedre både brukeropplevelsen og Core Web Vitals-scoren.
Amidays’ tilnærming til CWV
I Amidays har vi fulgt Core Web Vitals-kunngjøringene og dokumentasjonen grundig helt fra første annonsering til den gradvise utrullingen som skjer i disse dager. Vi mener at alle som ønsker å ha en synlig tilstedeværelse på internett bør sette seg inn i CWV starte planleggingen av hvilke endringer som må gjøres for å optimalisert dagens sider i tråd med de endrede målekriteriene og følge særs nøye med fremover. Dette kan ha stor innvirkning på din virksomhets synlighet i søkeresultater fremover. Samtidig har vi forståelse for at ikke alle har like mange søvnløse netter bak pc-skjermen som oss når slike endringer blir kunngjort. Vi har derfor utarbeidet en egen Core Web Vitals audit som analyserer hele nettstedet og gir innsikt i hvordan nåsituasjonen er, og hvor det er potensiale for optimaliseringer.
Tilbake til at bilder ikke sier mer enn tusen ord dersom ingen laster det inn: La du merke til forskjell i kvalitet på illustrasjonene til LCP, CLS og FID? Ikke? Den ene av disse tre illustrasjonene har blitt komprimert med 8-bit indeksert kvantisering som fører til at filstørrelsen på bildet er redusert med 75%, samtidig som kvaliteten er lik (scroll opp og bedøm selv) for det blotte øye. Slik bildekomprimering er et eksempel på optimalisering som kan gjøres i forbindelse med CWV. Summen av slike optimaliseringer gir utelukkende mer positive opplevelser for dine besøkere på nett, og fra juni – for din rangering i Google’s søkemotor også.
Erik Egeriis
SEO-Spesialist, Amidays
https://amidays.com/aktuelt/hvordan-mote-googles-nye-mater-a-male-nettsiden-din


